说起HTML,第一反应是,嗯哼,前端工作中用它,它叫超文本标记语言。so,我们真的懂它吗?
1.如何理解它的名字?A.HTML的“超文本”指,除了文字这种纯文本外,它还可以表示图片、视频、音频等不是文本的内容。
B.HTML的“标记”指,HTML用标签定义网页中的内容,以便浏览器能准确把这些内容展示出来。
C.HTML的“语言”指,它是与浏览器沟通的语言,浏览器通过听懂HTML这种特殊的语言,准确显示网页内容。
就名称来看,HTML是一门语言?它有单词吗?单词组成句子有语法吗?这个语言是谁用的呢?
2.如何理解它是一门语言?
HTML作为一门特殊的语言,可类比汉语、英语:
A.标签:可理解为HTML的单词;跟人类语言的单词有含义一样,每个HTML标签也有不同的语义,如<header>表示头部,<nav>表示导航。跟英语相比,HTML的单词数很少(114个,常用的也就那么十几二十个吧?)。相比记忆,学会查找或许更重要。MDN(HTML 元素参考)和W3C(HTML 教程)是不可或缺的查找字典。
B.元素:一个开始标签+内容+一个结束标签组成HTML的元素。一个元素可理解为HTML的一个句子;虽然大多数元素有结束标签,但也有例外,如<img>。
C.html文件:一个.html格式的文件就是一篇HTML的文章,可包含若干个元素。
当阅读.html格式的文件时,正是因为标签有语义,即使不用浏览器将文件翻译出来(准确表达应该是渲染出来?姑且用“翻译”来理解吧),你也可以想象这篇文章想要表达一个什么样的网页。语义化标签组成的网页,可以让搜索引擎更好解析,有助于提高网页在搜索结果中的排名(SEO优化)。
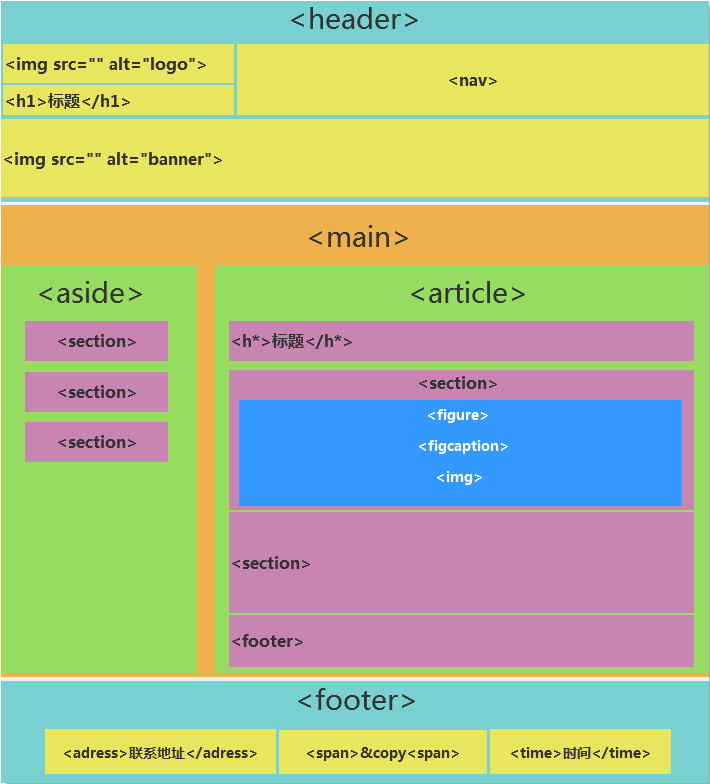
大多数网页的结构,或多或少可从下图找到:

3.它有语法吗?是什么?
跟英语的单词,每个都有独特的用法一样,不同的HTML标签也有不同的用法。如大多数标签要求有结束标记;部分则不需要,如<img>。此外,想要写出能表达更多意思的句子,单词需与其他词搭配使用,同理,每个HTML标签也有搭配用法,称之为“属性”。如<img>的width、height,借助这两个属性,图片大小将更符合设计。
随着表达的需要,语言的词库在不断更新,如出现网络新词;不常用、不方便使用(魑魅魍魉)的慢慢很少被使用,甚至被被弃用。随着网页表现形式的丰富,HTML的词库也在不断更新,HTML4.0、HTML5.0标准应运而生。相比,HTML5标准做出了<strike>被弃用,新增<aside>等变更。(HTML标准就是限制你这样写HTML文件,但不能那样写的规定)

发表评论